模板介绍
织梦dedecms 默认的文章内容里面的图片是固定大小的,这样在手机端里面就可能会导致图片不能完整显示,甚至把屏幕撑开,这样非常不友好,所以这里就给大家分享一个方法,让手机 […]
织梦dedecms默认的文章内容里面的图片是固定大小的,这样在手机端里面就可能会导致图片不能完整显示,甚至把屏幕撑开,这样非常不友好,所以这里就给大家分享一个方法,让手机端的文章内容里面的图片能够自适应图片大小。
方法如下:
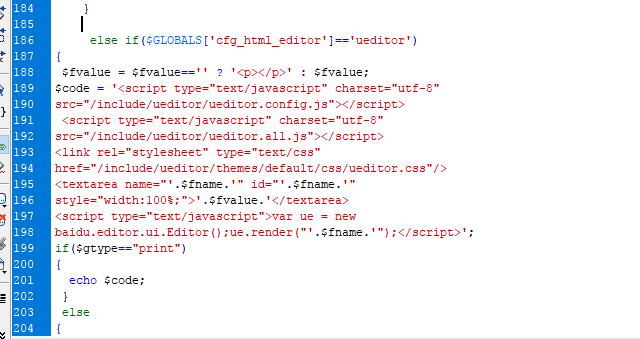
找到并打开手机端的文章内容页模板,将里面的{dede:field.body/}标签修改一下,改为如下的标签:
|
也就是通过php代码将文章内容里面的图片标签的宽度高度全部去掉,这样就可以了。
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!侵删请致信E-mail:2934755286@qq.com