模板介绍
如果不喜欢改的,可以直接下载我已经改好的这2个文件,改动文件(gbk + utf8)提供下载 /dede/templets/archives_add.htm /dede/templets/archives_edit.htm 备份你自己的,根据你的编码覆盖下载我的 链接: https://pan.baidu.com/s/1fr8qsxROmmhyLkMw3j0TGQ 提取码: smi5 特别提醒:默认字段名为body,如果你添加是自定义字段名是其他,记得修改那2个后台模板文件里的 CKEDITOR.inst […]

如果不喜欢改的,可以直接下载我已经改好的这2个文件,改动文件(gbk + utf8)提供下载
/dede/templets/archives_add.htm
/dede/templets/archives_edit.htm
备份你自己的,根据你的编码覆盖下载我的
链接: https://pan.baidu.com/s/1fr8qsxROmmhyLkMw3j0TGQ 提取码: smi5
特别提醒:默认字段名为body,如果你添加是自定义字段名是其他,记得修改那2个后台模板文件里的 CKEDITOR.instances.body ,有3处,body改成你自己的字段名称
下面教程是动手自己改的,喜欢折腾的小伙伴可以参考来修改
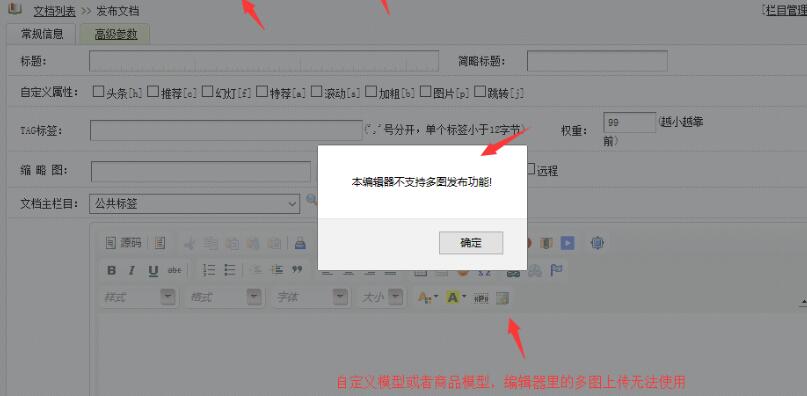
dede编辑器不支持多图发布功能解决方法
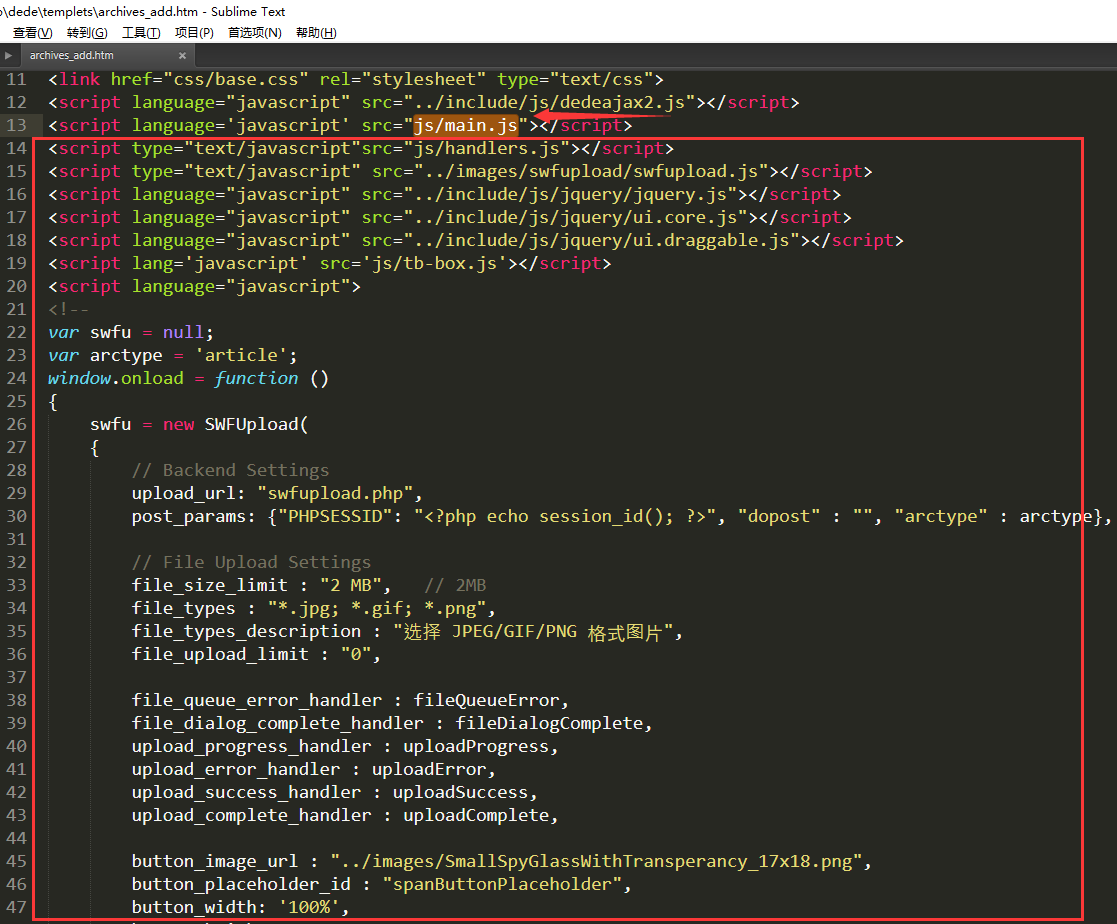
1、打开 /dede/templets/archives_add.htm 找到
js/main.js
在它下面一行加入
<script type="text/javascript"src="js/handlers.js">script>
<script type="text/javascript" src="../images/swfupload/swfupload.js">script>
<script language="javascript" src="../include/js/jquery/jquery.js">script>
<script language="javascript" src="../include/js/jquery/ui.core.js">script>
<script language="javascript" src="../include/js/jquery/ui.draggable.js">script>
<script lang='javascript' src='js/tb-box.js'>script>
<script language="javascript">
script>
如图

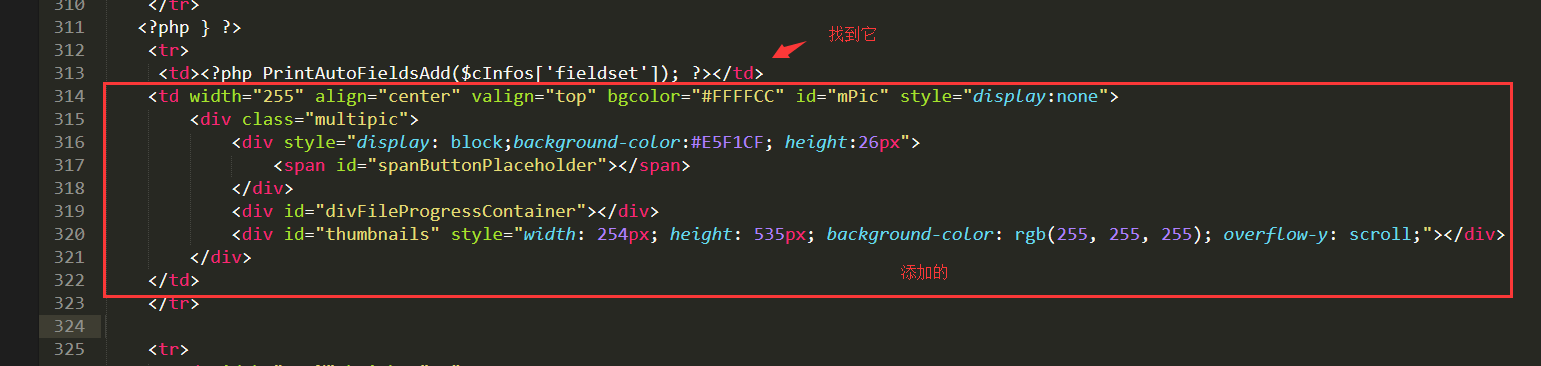
继续找到
<td> PrintAutoFieldsAdd($cInfos['fieldset']); ?>td>
在它下面一行加入
<td width="255" align="center" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none">
<div class="multipic">
<div style="display: block;background-color:#E5F1CF; height:26px">
<span id="spanButtonPlaceholder">span>
div>
<div id="divFileProgressContainer">div>
<div id="thumbnails" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;">div>
div>
td>
如图

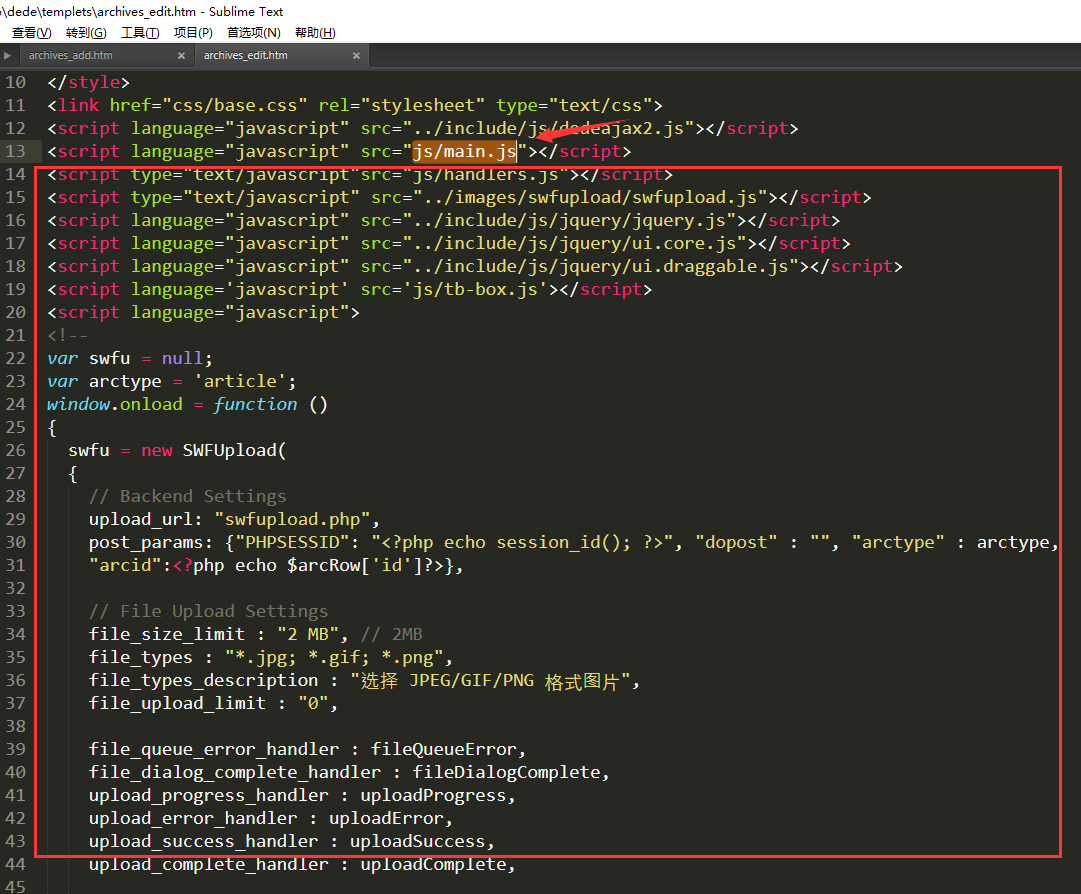
2、打开 /dede/templets/archives_edit.htm 找到
js/main.js
在它下面一行加入
如图

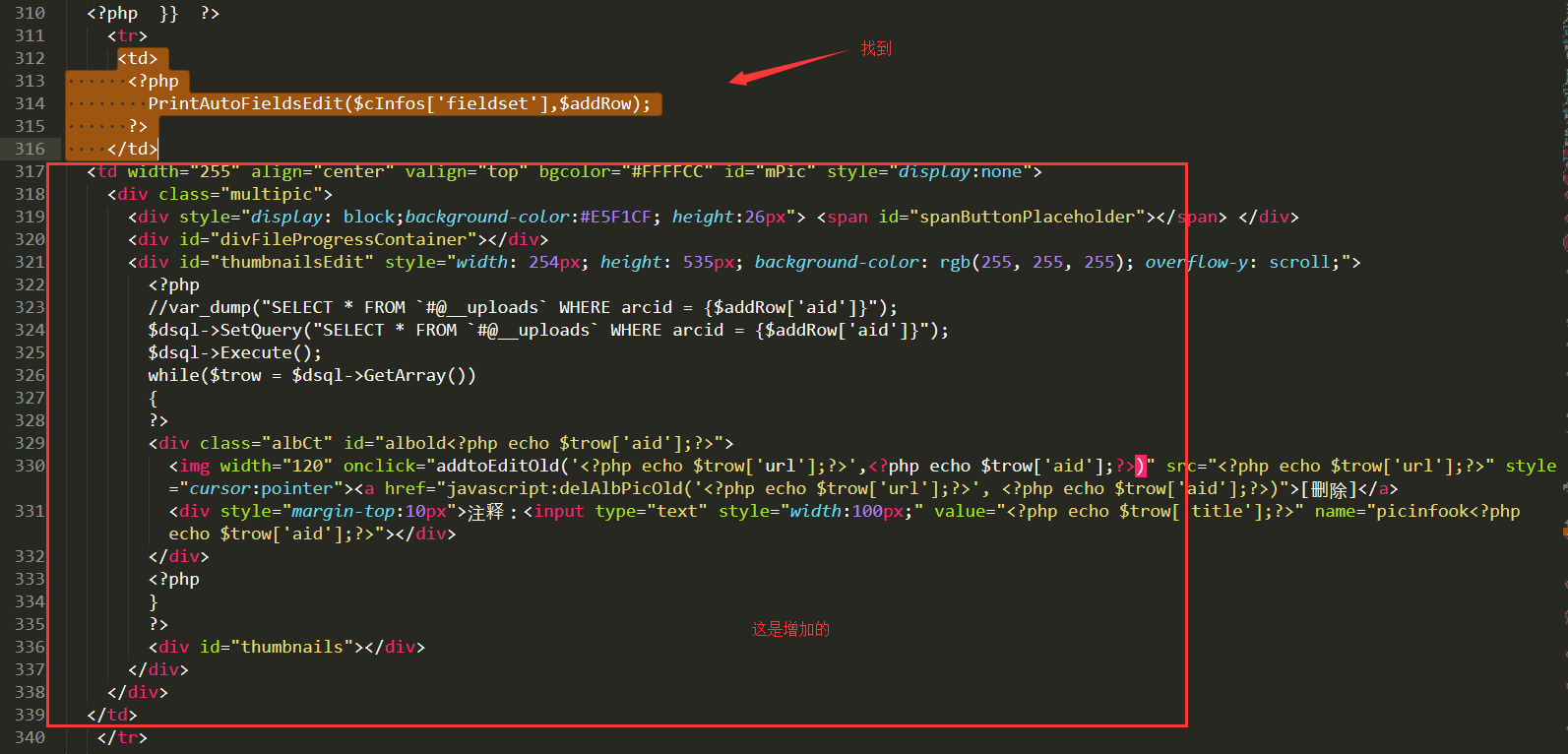
继续找到
<td>
PrintAutoFieldsEdit($cInfos['fieldset'],$addRow);
?>
td>
在它下面一行加入
<td width="255" align="center" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none">
<div class="multipic">
<div style="display: block;background-color:#E5F1CF; height:26px"> <span id="spanButtonPlaceholder">span> div>
<div id="divFileProgressContainer">div>
<div id="thumbnailsEdit" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;">
//var_dump("SELECT * FROM `58pic_uploads` WHERE arcid = {$addRow['aid']}");
$dsql->SetQuery("SELECT * FROM `58pic_uploads` WHERE arcid = {$addRow['aid']}");
$dsql->Execute();
while($trow = $dsql->GetArray())
{
?>
<div class="albCt" id="albold">
<img width="120" onclick="addtoEditOld('',)" src="" style="cursor:pointer"><a href="javascript:delAlbPicOld('', )">[删除]a>
<div style="margin-top:10px">注释:<input type="text" style="width:100px;" value="" name="picinfook">div>
div>
}
?>
<div id="thumbnails">div>
div>
div>
td>
如图

完成
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!侵删请致信E-mail:2934755286@qq.com


