模板介绍
在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率 我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率 打开 /dede/templets/diy_list.htm 找到,大概在58行 审核 这一行,在它 上面 加入 label input type = button name = select onClick = selAll() value = 全选 / / label label input type = button n […]
在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率
我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率
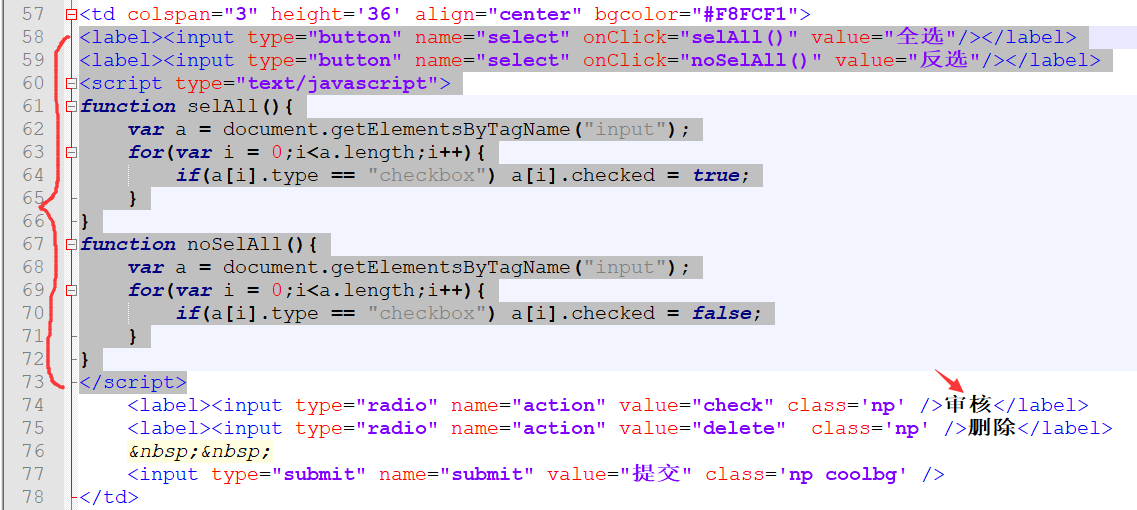
打开 /dede/templets/diy_list.htm 找到,大概在58行
审核
这一行,在它上面加入
<label><input type="button" name="select" onClick="selAll()" value="全选"/>label>
<label><input type="button" name="select" onClick="noSelAll()" value="反选"/>label>
<script type="text/javascript">
function selAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;iif (a[i].type == "checkbox") a[i].checked = true;
}
}
function noSelAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;iif(a[i].type == "checkbox") a[i].checked = false;
}
}
script>
如图

本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!侵删请致信E-mail:2934755286@qq.com